Objective: To design a responsive web app for recipes that meets the needs of its users and solves the problems they are facing with existing recipe apps by focusing on both, UX and UI design processes.
Project- Responsive Web Application
Client- CareerFoundry
Tools- Figma, Mockuuups Studio
The problem
The number of recipe products available on the web is astonishing. The experience of finding recipes that work for the user in different scenarios can be overwhelming. Perhaps the ingredients aren’t available locally, or they are too expensive. Or, you found the perfect recipe, but the instructions were impossible to follow, or the reviews of it were terrible.
The solution
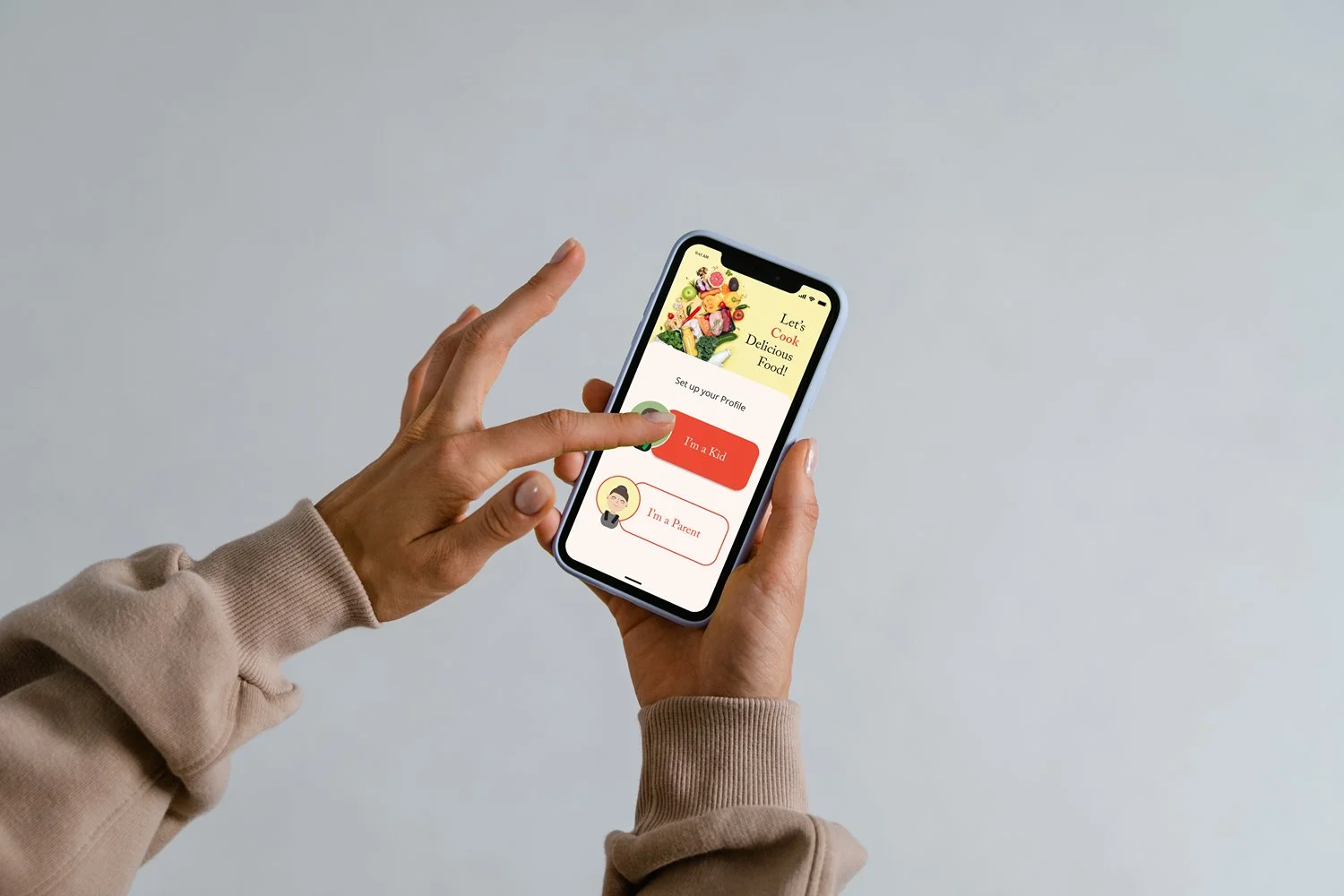
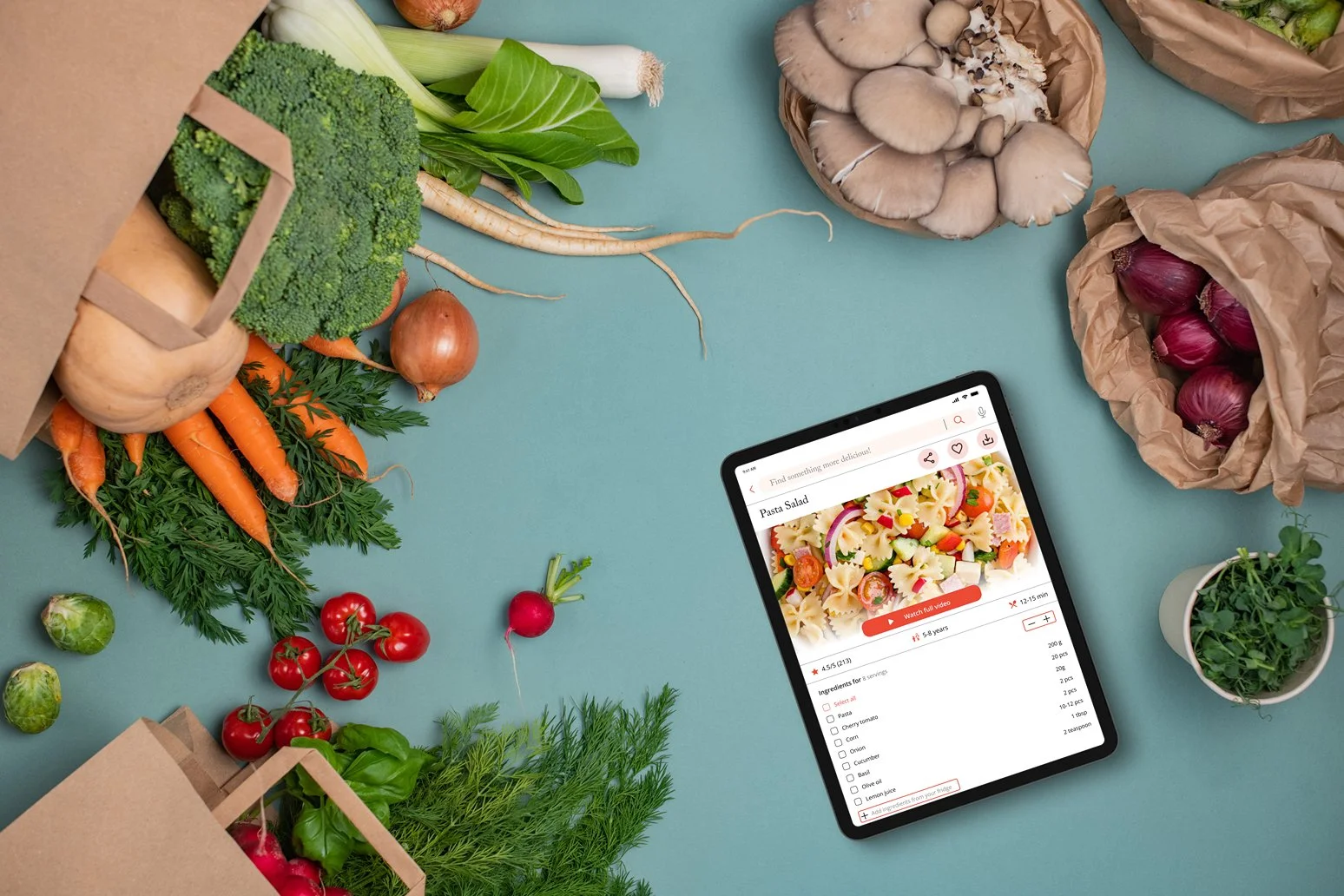
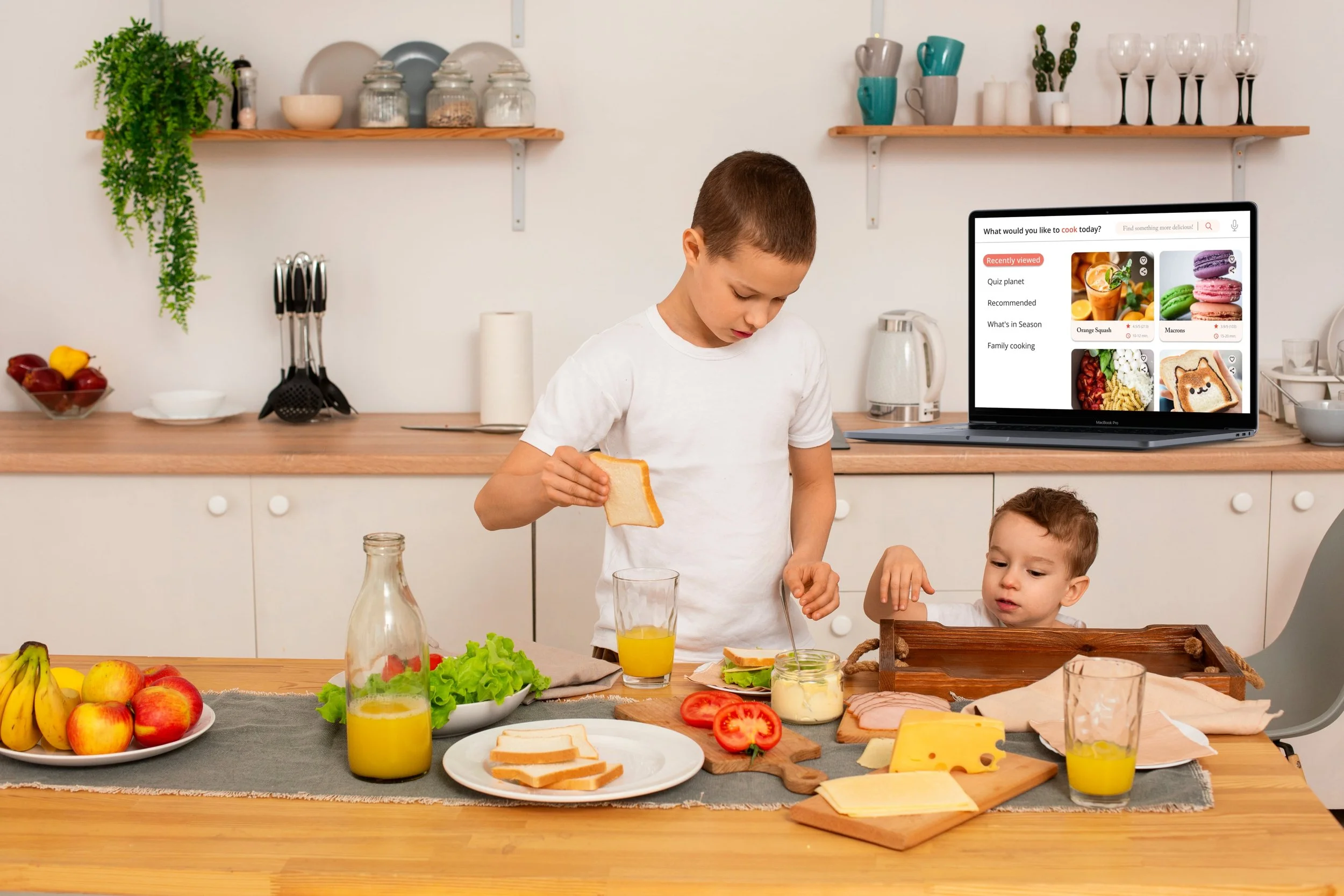
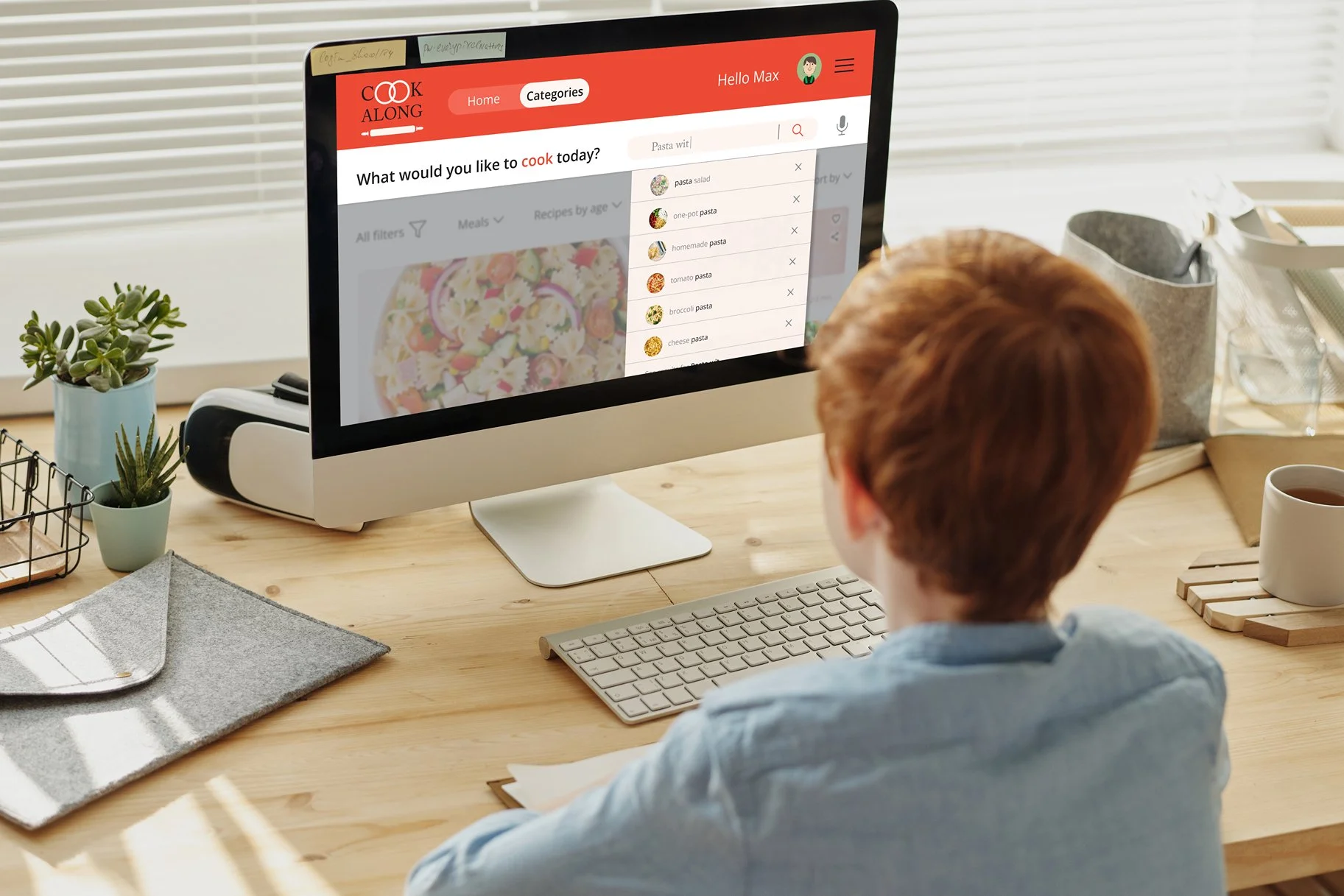
A recipe app named “COOK ALONG” designed for kids and teens who are between 5-11 years old. The goal is to create a time effective, simple-to-use and -navigate platform, that the user could find useful for planning their own meals. I wanted the App to be a useful resource no matter where in the world you are based and so within the settings you can choose to view the recipes in every measurements and portion size.
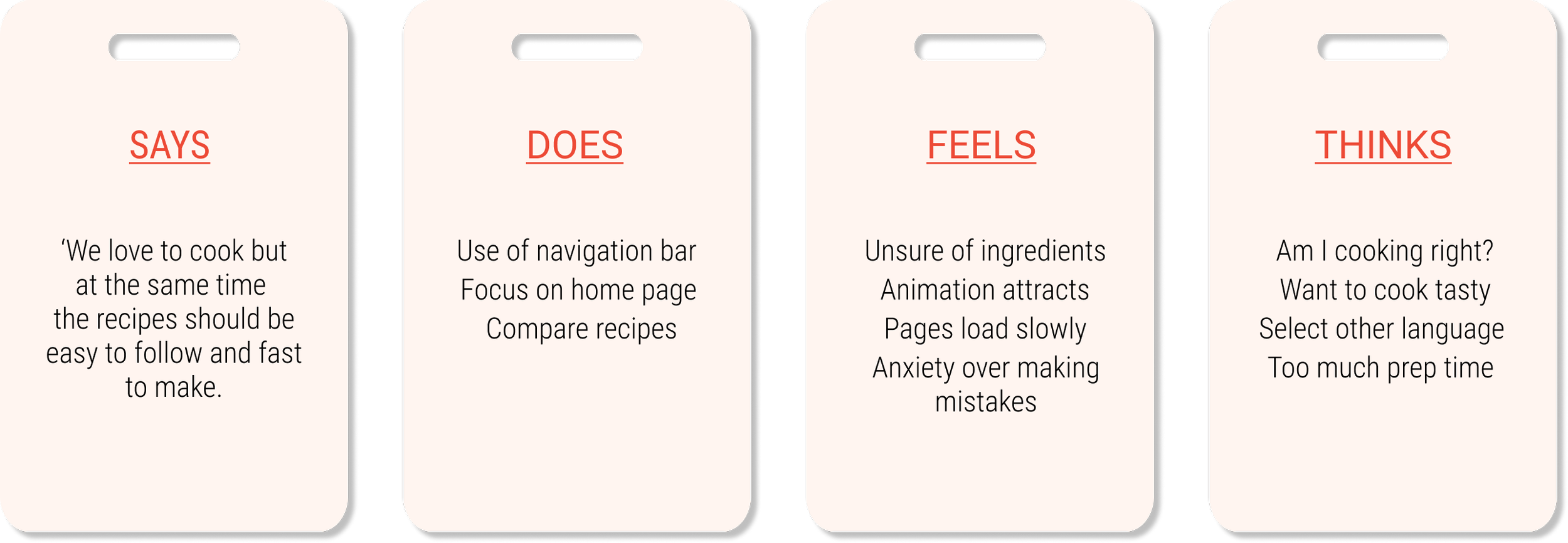
COLLECTIVE EMPATHY MAP
MVP (Minimum Viable Product)
~ Kids gain confidence in the kitchen with hands- on learning and try new quick recipes with fresh and affordable ingredients.
~ To allow kids connect to each other in order to build their own professional network.
~ Avoid unexciting, colorless and cluttered design elements by using animation, characters or mascots, audio-speech recognition and adequate options.
Success metrics
~ number of signups
~ number of active profiles (user signs in at least once a month)
~ number of likes/comments
~ number of uploaded content by users
~ number of pageviews/new users/average session duration (Google Analytics)
Hypothesis
Users looking to learn new recipes in a creative modern way and want to connect with and better communicate with their fellow humans. We will focus on small quick videos(5-30 mins recipes) to best accommodate, keep users focused and serve the most possible users worldwide.
My Project Takeaways
Initially, I wasn't prepared to adapt the methodology, language, timeframe, prepare to work with parents and children, change my recruitment methods and even the location. But after reading a few resources about usability testing with teenagers, it helped me a lot and took a lot of time to perfect the results. I started by gathering information about potential users and their needs by following the Research Learning Spiral (RLS) process. This involved defining the research objective, developing a hypothesis, using research methods such as interviews and surveys, and finally synthesizing the findings to understand user requirements.
Next steps
The topic was interesting to me and there was a time constraint. If I had more time, I would like to go through the feedback from my tutor and user personas to see which are important or need to be changed and which can be discarded or saved for a later iteration.